- 作者:admin
- 發表時(shí)間:2016-10-01 16:36
- 來(lái)源:未知
一個(gè)優秀的(de)經典網站從策劃到執行完成不是一件簡單的(de)工作,對(duì)于很多(duō)外行用(yòng)戶來(lái)說,把網站建設想象的(de)太過簡單。今天我給大(dà)家分(fēn)享一下(xià)高(gāo)端網站制作的(de)流程步驟,以供大(dà)家參考。
第一步:明(míng)确網站的(de)定位。我們要明(míng)确自己網站的(de)定位,清楚公司的(de)産品優勢以及訪問的(de)目标群體。這(zhè)是我們首先要做(zuò)分(fēn)析的(de),隻有根據自己公司的(de)實際情況,來(lái)制作網站的(de)風格定位。衆所周知,網站風格分(fēn)營銷型網站、品牌型網站、電商網站、平台網站等,關于我們的(de)類型我下(xià)次可(kě)以給大(dà)家具體講解。檔你明(míng)确了(le)自己網站的(de)定位後,開始收集相關的(de)網站案例,作爲下(xià)一步工作的(de)參考。
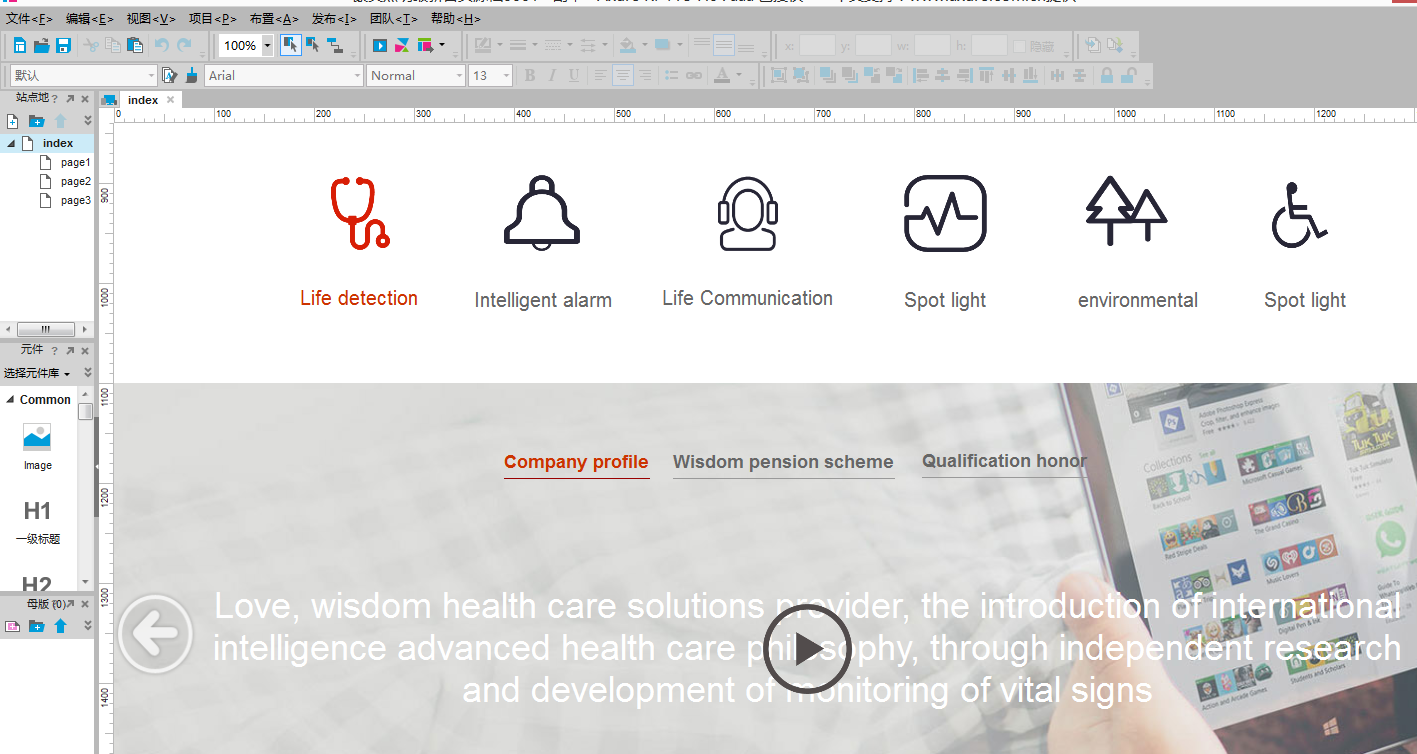
第二步:制作網頁原型圖。這(zhè)是一個(gè)費腦(nǎo)活,目前大(dà)多(duō)數人(rén)都是采用(yòng)Axure的(de)軟件制作,畫(huà)原型圖需要參考很多(duō)網站風格,通(tōng)過不斷的(de)借鑒,才能總結自己的(de)網站風格。目前設計流行的(de)元素是采用(yòng)圖标配文字,界面扁平化(huà),尺寸做(zuò)成寬屏風格。在制作原型圖的(de)過程中,我們需要看很多(duō)的(de)網站風格,如果你是要做(zuò)外貿網站,那麽你需要尋找很多(duō)國外大(dà)牌的(de)網站,看一下(xià)他(tā)們的(de)網站風格,才能很好的(de)找到那種思維感覺。國内的(de)網站相對(duì)來(lái)說還(hái)是比較保守一些,盡管也(yě)是扁平化(huà)設計,但是從布局上大(dà)多(duō)數網站是異曲同工。如圖所示原型圖制作:

第三步:上色/UI界面設計。當原型圖做(zuò)好以後,可(kě)以開始交給設計師做(zuò)UI設計,設計師會根據原型圖的(de)布局進行上色設計,但是不局限于原型圖,優秀的(de)設計師不會按部就班執行,會根據自己的(de)經驗适度做(zuò)一些細節布局上的(de)更改,此舉的(de)目的(de)是爲了(le)提高(gāo)界面美(měi)觀和(hé)用(yòng)戶體驗度。
第四步:DIV+CSS切圖/排版。當設計工作完成後,要開始做(zuò)切圖,如果網站隻是PC站,切圖隻要做(zuò)一套樣式,如果是響應式網站開發,切圖就需要做(zuò)三套樣式,分(fēn)别爲PC端、平闆、手機端。響應式網站會根據不同分(fēn)辨率和(hé)屏幕大(dà)小自動适應,以達到最好的(de)體驗效果,但是在這(zhè)裏我需要補充一句,不是所有的(de)網站都适合做(zuò)成響應式,因站而異,具體原因下(xià)一步文章(zhāng)在分(fēn)享。
第五步:程序開發。切圖完成後,就進入程序開發階段,程序開發就是做(zuò)後台管理(lǐ),讓網站後期能有一個(gè)管理(lǐ)後台來(lái)更新前端的(de)資料内容,目前開發網站的(de)開發語言比較流行的(de)有兩種:一是PHP語言,二是.net語言。
第六步:網站Bug測試和(hé)資料填充。程序開發出來(lái)後,交給專職客服來(lái)測試Bug,邊填充資料邊測試頁面效果,剛開發出來(lái)的(de)網站都會存在Bug漏洞,因爲是純手工制作的(de)項目,靠鍵盤一個(gè)一個(gè)字母敲出來(lái)的(de)代碼,有Bug實屬正常現象,所以就需要客服進行測試,測試出來(lái)的(de)問題點整理(lǐ)文檔形式交給程序員(yuán)進行修複。
以上六個(gè)步驟是網站制作的(de)完整流程,對(duì)于專業的(de)網站建設公司來(lái)說,缺一不可(kě),因爲每個(gè)環節都很重要。所以,拜托以後外行的(de)客戶朋友不要再說做(zuò)個(gè)網站很容易,對(duì)于我們這(zhè)些苦逼的(de)IT男(nán)來(lái)說,太受打擊了(le)。我的(de)分(fēn)享就到這(zhè)裏,關注更多(duō)有關網站建設的(de)問題,請持續關注我公司官網,我會持續更新相關知識文章(zhāng),若有不足之處,請留言補充。

 合作
合作
 咨詢
咨詢 幫助
幫助
 建站咨詢
建站咨詢